|
Other articles:
|
 3 answers - Mar 6So I am currently using inline-block for my site. . You can actually make the inline-block cross browser, you must have missed this great .
Mar 9, 2009 . CSS display: inline-block is a very useful and underused feature of CSS, and it seems clouded in mystery and neglect. Part of the problem is .
Feb 3, 2006 . An article explaining the differences between block and inline display property in CSS. Gives examples of CSS Block vs Inline CSS and how .
Feb 23, 2009 . So the solution is to use a new property called inline-block, this has all the advantages of the inline property while allowing you to apply .
3 answers - Mar 6So I am currently using inline-block for my site. . You can actually make the inline-block cross browser, you must have missed this great .
Mar 9, 2009 . CSS display: inline-block is a very useful and underused feature of CSS, and it seems clouded in mystery and neglect. Part of the problem is .
Feb 3, 2006 . An article explaining the differences between block and inline display property in CSS. Gives examples of CSS Block vs Inline CSS and how .
Feb 23, 2009 . So the solution is to use a new property called inline-block, this has all the advantages of the inline property while allowing you to apply .
 Apr 15, 2010 . I've recently been using the CSS declaration ' display: inline-block ' on a number of sites, so thought I'd talk a little bit about .
Advanced mode: If you need to target the list items using a different selector then use +inline-block-list-container on your ul/ol and .
Feb 17, 2011 . Div wont expand to css percentage newbie needs help with inline-block and .
Internet Explorer doesn't apply display: inline-block; on default block level . Also, Gecko based browsers don't know about display: inline-block; (yet), .
A while back, I found a way to make my inline-block spacing issues go away by getting tricky and using word-spacing to remove the gap, as discussed and .
@param {Element} el Element to which the inline-block display style is to . Inline-block mode works best if you first explicitly set position='relative'. .
An inline block is placed inline (ie. on the same line as adjacent content), . display: inline-block; width: 10em. Let's add some content to see how the .
Apr 15, 2010 . I've recently been using the CSS declaration ' display: inline-block ' on a number of sites, so thought I'd talk a little bit about .
Advanced mode: If you need to target the list items using a different selector then use +inline-block-list-container on your ul/ol and .
Feb 17, 2011 . Div wont expand to css percentage newbie needs help with inline-block and .
Internet Explorer doesn't apply display: inline-block; on default block level . Also, Gecko based browsers don't know about display: inline-block; (yet), .
A while back, I found a way to make my inline-block spacing issues go away by getting tricky and using word-spacing to remove the gap, as discussed and .
@param {Element} el Element to which the inline-block display style is to . Inline-block mode works best if you first explicitly set position='relative'. .
An inline block is placed inline (ie. on the same line as adjacent content), . display: inline-block; width: 10em. Let's add some content to see how the .
 Inline links - block styling - take two. 21st October 2008. Autumn Leaves - Westonbirt. "Autumn Leaves" is a much-recorded popular song. .
Inline links - block styling - take two. 21st October 2008. Autumn Leaves - Westonbirt. "Autumn Leaves" is a much-recorded popular song. .
 Dec 5, 2007 . The value -moz-inline-box is the Mozilla equivalent to CSS2.1's inline-block display value. It will allow an element to generate a block box .
Oct 27, 2008 . The CSS 'display' property is definitely a bit more complicated than it should be. In this article I will show a quick and simple way to get .
One problem is that width doesn't apply to inline elements, so attempts to force it will fail. I see two solutions: * wait for inline-block or inline-table .
Apr 26, 2010 . inline-block makes the element generate a block box that's laid out as if it . An inline block is placed inline (ie. on the same line as .
So, you've created a nice layout using elements with inline-block. A nice look in any browser, but Internet Explorer 7 shows all elements vertically instead .
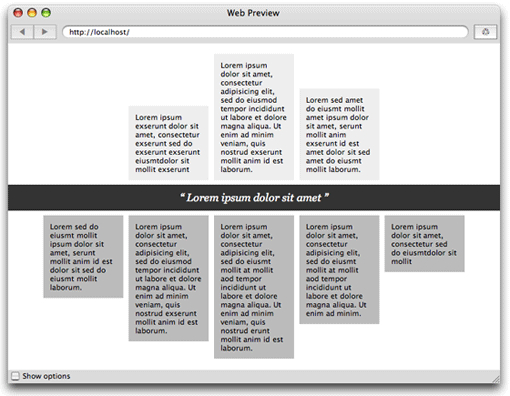
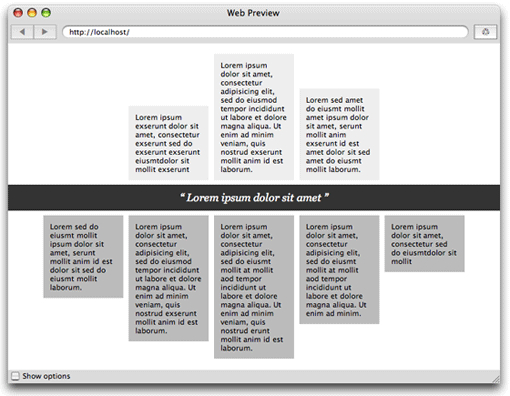
Nov 11, 2008 . How to use the inline-block display value to to lay out a gallery of mixed size images and captions.
25 giu 2010 . Vedremo in pi¨ dettagli la proprietÓ css display che permette di definire le modalitÓ di visualizzazione d'un certo elemento HTML.
Sep 10, 2009 . Note: this test file illustrates how display:inline-block can eventually be used as an alternative for display:table in MSIE for Mac. .
This is an interesting topic for me as a web designer who is also a programmer. My mind is almost always geared toward efficiency in my work which draws me .
Nov 6, 2010 . Related Posts:How to solve most Internet Explorer 7 CSS problems with a few lines of code[HDS] Centering a Page with CSSUsing Conditional .
22 fÚvr. 2009 . Ryan Doherty vient de nous pondre un hack permettant Ó la propriÚtÚs CSS inline- block d'ŕtre compatible sur la plupart des navigateurs .
Dec 5, 2007 . The value -moz-inline-box is the Mozilla equivalent to CSS2.1's inline-block display value. It will allow an element to generate a block box .
Oct 27, 2008 . The CSS 'display' property is definitely a bit more complicated than it should be. In this article I will show a quick and simple way to get .
One problem is that width doesn't apply to inline elements, so attempts to force it will fail. I see two solutions: * wait for inline-block or inline-table .
Apr 26, 2010 . inline-block makes the element generate a block box that's laid out as if it . An inline block is placed inline (ie. on the same line as .
So, you've created a nice layout using elements with inline-block. A nice look in any browser, but Internet Explorer 7 shows all elements vertically instead .
Nov 11, 2008 . How to use the inline-block display value to to lay out a gallery of mixed size images and captions.
25 giu 2010 . Vedremo in pi¨ dettagli la proprietÓ css display che permette di definire le modalitÓ di visualizzazione d'un certo elemento HTML.
Sep 10, 2009 . Note: this test file illustrates how display:inline-block can eventually be used as an alternative for display:table in MSIE for Mac. .
This is an interesting topic for me as a web designer who is also a programmer. My mind is almost always geared toward efficiency in my work which draws me .
Nov 6, 2010 . Related Posts:How to solve most Internet Explorer 7 CSS problems with a few lines of code[HDS] Centering a Page with CSSUsing Conditional .
22 fÚvr. 2009 . Ryan Doherty vient de nous pondre un hack permettant Ó la propriÚtÚs CSS inline- block d'ŕtre compatible sur la plupart des navigateurs .
 Feb 20, 2009 . Ah, inline-block, that elusive and oh so tempting display declaration that promises so much, yet delivers so little. .
Jan 12, 2010 . As pointed out by Nicolas Gallagher on Twitter; I made a mistake in the original article - inline and inline-block both behave in the same .
3 posts - 3 authorsIn other words, SeaMonkey 1.1.x, based on Gecko 1.8.1, doesn't support inline- block. Gecko 1.9, which Firefox 3.0.x is based on, does. .
Feb 20, 2009 . Ah, inline-block, that elusive and oh so tempting display declaration that promises so much, yet delivers so little. .
Jan 12, 2010 . As pointed out by Nicolas Gallagher on Twitter; I made a mistake in the original article - inline and inline-block both behave in the same .
3 posts - 3 authorsIn other words, SeaMonkey 1.1.x, based on Gecko 1.8.1, doesn't support inline- block. Gecko 1.9, which Firefox 3.0.x is based on, does. .

 Mar 9, 2011 . li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz- inline-stack; display: inline-block;
Apr 28, 2010 . In response to an article written yesterday (April 26th, 2010) about the inline- block display property on Impressive Webs, there was some .
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc commodo lorem ut justo. Ut molestie libero quis massa elementum tristique. .
The inline-block value is supported as of Internet Explorer 5.5. . All visible HTML objects are block or inline. For example, a div object is a block .
When an inline box contains an in-flow block-level box, the inline box (and its inline ancestors within the same line box) are broken around the block-level .
Note: The inline-block value was added in CSS2.1. Most modern and relevant browsers support the inline-block value, including: Opera 7+, IE5.5+, .
While creating an HTML page, it is important to understand the difference between the 2 elements categories inline and block to avoid coding errors and .
inline, The element will generate an inline box (no line break before or after the element). This is default. inline-block, The element will generate a .
Mar 9, 2011 . li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz- inline-stack; display: inline-block;
Apr 28, 2010 . In response to an article written yesterday (April 26th, 2010) about the inline- block display property on Impressive Webs, there was some .
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc commodo lorem ut justo. Ut molestie libero quis massa elementum tristique. .
The inline-block value is supported as of Internet Explorer 5.5. . All visible HTML objects are block or inline. For example, a div object is a block .
When an inline box contains an in-flow block-level box, the inline box (and its inline ancestors within the same line box) are broken around the block-level .
Note: The inline-block value was added in CSS2.1. Most modern and relevant browsers support the inline-block value, including: Opera 7+, IE5.5+, .
While creating an HTML page, it is important to understand the difference between the 2 elements categories inline and block to avoid coding errors and .
inline, The element will generate an inline box (no line break before or after the element). This is default. inline-block, The element will generate a .
 Nov 19, 2007 . Inline-block layout solves a lot of problems. It lets you do some cool stuff previously thought impossible with CSS. .
Nov 19, 2007 . Inline-block layout solves a lot of problems. It lets you do some cool stuff previously thought impossible with CSS. .


 Aug 28, 2008 . -moz-inline-box will allow Firefox 2 (and some older versions) to have a similar functionality as if they were using display:inline-block. .
Oct 22, 2009 . I was demoing a recent web design to a client when I noticed that the menu items were not displaying correctly. The client uses ie7.
8 posts - 4 authors - Last post: Feb 3does it matter if you use float or inline-block to make divs line up next to each other? All I know is inline-block doesn't work without .
In IE7-/Win the inline-block value of the CSS display property is one of the triggers of hasLayout. This is probably its only real effect. .
inline-block is the online home of front-end developer Joseph Chapman based in Norwich, England. He's a standards-savvy, accessibility driven, web monster.
Aug 28, 2008 . -moz-inline-box will allow Firefox 2 (and some older versions) to have a similar functionality as if they were using display:inline-block. .
Oct 22, 2009 . I was demoing a recent web design to a client when I noticed that the menu items were not displaying correctly. The client uses ie7.
8 posts - 4 authors - Last post: Feb 3does it matter if you use float or inline-block to make divs line up next to each other? All I know is inline-block doesn't work without .
In IE7-/Win the inline-block value of the CSS display property is one of the triggers of hasLayout. This is probably its only real effect. .
inline-block is the online home of front-end developer Joseph Chapman based in Norwich, England. He's a standards-savvy, accessibility driven, web monster.
 Feb 24, 2010 . Usually when you want a horizontal list, you need to use float in the CSS code to make it work, with all its drawbacks.
Apr 7, 2010 . With display:inline-block finally ready for everyday use across the most popular browsers (in all honesty, it has been for a while now), .
Compatibility table for support of CSS inline-block in desktop and mobile browsers. Legend. Green: Supported; Red: Not supported; Greenish yellow: Partially .
Feb 24, 2010 . Usually when you want a horizontal list, you need to use float in the CSS code to make it work, with all its drawbacks.
Apr 7, 2010 . With display:inline-block finally ready for everyday use across the most popular browsers (in all honesty, it has been for a while now), .
Compatibility table for support of CSS inline-block in desktop and mobile browsers. Legend. Green: Supported; Red: Not supported; Greenish yellow: Partially .
 Dec 28, 2009 . This article gives a brief overview of the inline-block value of the CSS display property. Many people still seem to think that browser .
30 posts - Last post: 2 days agoWith display:inline-block elements get a layout as if they were display:inline, but at the same time they can contain display:block elements .
Feb 22, 2009 . Mmm. But if all you have in that container is a set of inline block elements, then what's the difference between that and floating them all .
Apr 3, 2011 . inline-blockのjustifyの実験 by kanonji @ jsdo.it - share JavaScript, HTML5 and CSS - jsdo.it is a service to write JavaScript, HTML5, .
Note: The first series of tests (A, B, C) have not valid HTML, since a span element is used as inline-block and there is an ul inside. This is for testing .
The CSS display property can help you customize the way blocks of text are rendered.
Block-level elements and inline elements are the two types of elements that you\ 'll see in HTML. But why does it matter what an element is?
Sitemap
Dec 28, 2009 . This article gives a brief overview of the inline-block value of the CSS display property. Many people still seem to think that browser .
30 posts - Last post: 2 days agoWith display:inline-block elements get a layout as if they were display:inline, but at the same time they can contain display:block elements .
Feb 22, 2009 . Mmm. But if all you have in that container is a set of inline block elements, then what's the difference between that and floating them all .
Apr 3, 2011 . inline-blockのjustifyの実験 by kanonji @ jsdo.it - share JavaScript, HTML5 and CSS - jsdo.it is a service to write JavaScript, HTML5, .
Note: The first series of tests (A, B, C) have not valid HTML, since a span element is used as inline-block and there is an ul inside. This is for testing .
The CSS display property can help you customize the way blocks of text are rendered.
Block-level elements and inline elements are the two types of elements that you\ 'll see in HTML. But why does it matter what an element is?
Sitemap
|